 HTMLとは
HTMLとは
 HTMLとは
HTMLとは
HTML(Hyper Text Markup Language)は、ホームページ(ハイパーテキスト)を作成するための道具です。 Languageという言葉が示すように、言語の一種です。 このHTMLは、構造化した文書を表すための言語であるSGML(Standard Generalized Markup Language)を基礎として考えられています。
HTML の文書 (HTMLソース)は、tex(テフ)やSGMLと同じような構造をもっています。 文書には、ヘッダやタイトル、見出し、段落、リスト、図などの要素別にわけることができ、それらを記述する記号があります。 HTMLではこれらの要素を表す記号をタグと呼んでいます。 タグは、次のような形式をしています。
上記のようにタグには開始タグと終了タグがあります。終了タグは通常タグ名の前に/(スラッシュ)を置きます。 これら2種類のタグで影響させたいテキストをはさみ指示します。
ただし、すべてのタグに開始と終了があるわけではありません。 いくつかのタグは<タグ名>だけというのもあります。
 HTMLの例
HTMLの例
次にHTMLの例を示します。
下の文書の赤い字で表示されているのが、HTMLの命令語です。
<HTML>
<HEAD>
<TITLE> Egi Tsuruko Home Page </TITLE>
</HEAD>
<BODY>
<H1> はじめまして……、 江木鶴子です。</H1>
<HR>
<IMG SRC="turuko.gif" ALIGN="left">
<DL>
<DT>生まれた所<DD>山口県宇部市
<DT>生まれた日<DD>8月16日(土)
<DT>主たる仕事<DD>情報計数学科でプログラミング、データベース関係の講義・演習を担当しています
<DT>研究テーマ<DD>初心者のプログラム生成課程のモデル化とプログラミング教育への支援に関する研究、<br>
日本古典文学の<A HREF="kanatehome/index.html">テキストデータベース</A>
に関する研究、など
<DT>趣味・興味<DD>
<A HREF="haik1.html">ハイキング</A>(一カ月間行かないと体調が悪くなる)、
<A HREF="pict96.html">絵画</A>(見るのも描くのも両方)、
野球は広島、サッカーも広島。
</DL>
<BR CLEAR=all>
<HR>
<ADDRESS>Mail:egi@cs.ube-c.ac.jp<P>
<ADDRESS> Bunkyou 5-40, Ube, Yamaguchi, Japan<BR>
<ADDRESS> Dep.Computer Science, Ube College<BR>
<ADDRESS> Tel:(0836)35-6246,(0836)33-3111(2620)<BR>
<ADDRESS> Fax:(0836)35-7440<BR>
</BODY>
</HTML>
このページは、WWW上で見ること次のようになっております。
 HTMLの構造
HTMLの構造
1つのホームページは、普通複数ページで構成されています。 それらのどのページも同じような一定の構造(形式)で書かれています。
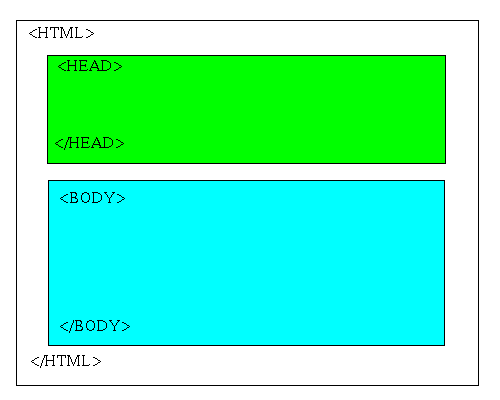
1つのページは、下の図のように、<HTML>で始まり、</HTML>で終ります。 その中は大きく分けて、ヘッダ情報と本文から構成されています。 ヘッダ情報は、<HEAD>で始まり</HEAD>で終り、本文は<BODY>で始まり</BODY>で終ります。

ヘッダ情報部は、書類のタイトルや特徴などを記述するところで、この部分はブラウザに表示されません。
ここで必ず記述されるのが、タイトルです。タイトルは<TITLE>タグで始まり</TITLE>タグで終ります。このタイトルは特に必要ではありませんが、ここに記述された文書名がブックマークなど、あとでページを利用する場合に使用されます。したがって、できるだけ内容を具体的に表すようにしておいた方が良いと思います。
 見出しを付ける
見出しを付ける
見出しを表示するには、次のタグを使います。
<Hn>見出し</Hn>
ここで、nが小さいほど、文字が大きく表示されます。
| Hn | 表示例 |
|---|---|
| <H1>1の見出し</H1> | 1の見出し |
| <H2>2の見出し</H2> | 2の見出し |
| <H3>3の見出し</H3> | 3の見出し |
| <H4>4の見出し</H4> | 4の見出し |
| <H5>5の見出し</H5> | 5の見出し |
| <H6>6の見出し</H6> | 6の見出し |
 改行する
改行する
HTML文書に書かれた文字は、そのままですと、ウィンドウの大きさで改行をしますが、それ以外では改行しません。 改行をさせたい時には、次のタグを用いてそれを明示する必要があります。
<P>…文章…</P>
<P>から</P>までは、ひとつの段落を意味します。したがって<P>があると適切な空白行をあけて改行が行なわれます。 それに対して、改行のみの場合は、次のようなタグを使います。
…文章…<BR>
この場合は、改行のみで空白行はあきません。
また、<P>を複数記述しても改行が重ねて行なわれることはありません。 (少なくともNetscapeブラウザでは空白行が複数あくことはありません) 改行を重ねて行ないたい場合は、整形タグ<PRE>などを用いて行なうと可能です。
 中央寄せ
中央寄せ
表示する内容を中央寄せにするには、次のタグを用いて行ないます。 ここで中央というのは、表示されたウインドウの中央という意味です。
<CENTER> 表示内容 </CENTER>
表示する内容が文章であっても、図や画像であっても構いません。
 段下げ(引用)
段下げ(引用)
文章などを引用するために段下げするためには、次のタグを用います。
<BLOCKQUOTE> 表示内容 </BLOCKQUOTE>
 リスト(箇条書き)
リスト(箇条書き)
いろいろなことを箇条書きした方が分かりやすいことがあります。 HTMLには、番号付きと番号なしの2通りの箇条書きがあります。 番号付き箇条書きは、次のようなタグを用いて表現します。
<OL>
<LI>1番目の文章…
<LI>2番目の文章…
…
</OL>
箇条書きの部分を<OL>と</OL>タグで囲んで、箇条書き項目の前に<LI>タグを付けます。
番号のない箇条書きは次のように、<UL>と</UL>タグで囲みます。
<UL>
<LI>1番目の文章…
<LI>2番目の文章…
…
</UL>
その他は、番号付き箇条書きと同じです。
ことがらの説明を列挙する箇条書きは、<DL>タグを使用します。
<DL>
<DT>ことがら
<DD>ことがらの説明
<DT>ことがら
<DD>ことがらの説明
…
</DL>
<DL>タグで囲まれた内容は、大きくは「ことがら」と「ことがらの説明」があります。「ことがら」は、<DT>タグで始め、「ことがらの説明」は<DD>タグを付けます。
特定の文書を、固定幅フォントやスペース、改行タグをそのまま表示したい場合には、次のようにそれらの文書を<PRE>タグで囲むことによって表現します。
<PRE>
表示したい内容
</PRE>
このフォントで囲まれた中にある、スペースや<P>タグは、書かれた数ほどスペースがあき、改行がなされます。但し、HTMLでは、<、>、&などの記号が特殊記号として意味をもっています。これらの記号は<PRE>タグ内でも解釈されますので、次のような特殊文字を使わなくてはいけません。
| 記号 | 特殊文字 | 意味 |
|---|---|---|
| < | &lt; | 小なり |
| > | &gt; | 大なり |
| & | &amp; | アンパーサンド |
 水平線を引く
水平線を引く
ページに水平線を引く場合には、<HR>タグを用います。 これは、画面上にウインドウ幅ほどの水平線が引かれます。
これは例を示すこともないでしょう。このページにもたくさんの水平線が引かれていますから。
 図形や画像の張り付け
図形や画像の張り付け
指定した場所に図形や画像を張り付ける場合には、次のような<IMG>タグを使用しておこないます。ここでの画像とは、静止画像を指します。
<IMG SRC="画像ファイル名" ALIGN="値">
<IMG>タグには、</IMG>はありません。
画像ファイルとして、GIFあるいはJPEG形式のファイルが指定できます。 Windows標準のBMP形式の画像は、Microsoft社のWWWブラウザ(Internet Explorer)では使えますが、一般には使えません。
値によって、その画像をどの位置に置くかを指定します。
| 値 | 意味 |
|---|---|
| top | テキストを画像の上端に合わせる |
| center | テキストを画像の真中に合わせる |
| bottom | テキストを画像の下に合わせる |
| left | 画像を左寄せにして、テキストをその右側に配置する |
| right | 画像を右寄せにして、テキストをその左側に配置する |
上表の最初の3種類は、画像をテキスト1行の中に配置します。
また、ALIGNの指定は省略できます。省略した場合は、ALIGN="bottom" を指定したことと同じになります。
 リンクを張る
リンクを張る
ひとつのページから別のページを直接めくることができる、いわゆるハイパーリンクがWWWの最大の特徴です。ハイパーリンクを行なうタグは、<A>タグ(anchor:鎖タグあるいはアンカータグと呼ぶ)で、次のように記述します。
<A HREF="リンク先">リンク先を示すテキストや画像</A>
リンク先の指定には、次の3通りがあります。
リンク先を、"ファイル名#マーカ名"と指定します。
リンク先を示すテキストや画像は、アンダーライン付きで示されるなど通常とは異なった表示がなされ、リンクが張られていることを表すブラウザがあります。
 文字のサイズと色
文字のサイズと色
テキストの文字サイズや色を付ける場合は、次のように<FONT>タグを用います。
<FONT SIZE=n>サイズを変更したい文字</FONT>
ここで n=1,2,....7 で、nが大きくなるにしたがってサイズも大きくなります。
<FONT COLOR="色名">色を変更したい文字</FONT>
色の指定は、16進数を使用すれば非常に多くの色が指定できますが、次の16色は英語で使用できます。
| 色名 | 色 | 表示される色 |
|---|---|---|
| aqua | 水色 | 水色水色水色 |
| blue | 青 | 青色青色青色 |
| gray | グレー(暗め) | グレー(暗め) |
| lime | 緑(明るめ) | 緑(明るめ) |
| navy | 紺色 | 紺色紺色紺色 |
| purple | 紫(暗め) | 紫(暗め)紫 |
| silver | グレー(明るめ) | グレー(明るめ) |
| white | 白色 | 白色白色白色 |
| black | 黒色 | 黒色黒色黒色 |
| fuchsia | 紫(明るめ) | 紫(明るめ) |
| green | 緑(暗め) | 緑(暗め)緑 |
| marron | 茶色 | 茶色茶色茶色 |
| olive | 緑かかった茶色 | 緑かかった茶色 |
| red | 赤色 | 赤色赤色赤色 |
| teal | 緑かかった青 | 緑かかった青 |
| yellow | 黄色 | 黄色黄色黄色 |
これらの色は、背景の色や使っているコンピュータによって多少変化します。
 背景の色、壁紙
背景の色、壁紙
背景の色を変えるには、HTMLの構造で説明した<BODY>タグを使用します。 ここでは、ページの背景の色だけでなく、背景を画像や映像にすることもできます。またページ全体の文字の色をここで指定することもできます。
<BODY BGCOLOR="背景の色名">
<BODY BACKGROUND="画像のファイル名">
<BODY TEXT="本文の色名">
上記のうち、2つを使用したい場合、例えば、背景の色とテキストの色を両方とも指定したい場合は、次のように2つを指定します。
<BODY BGCOLOR="背景の色名"TEXT="本文の色名">
 表を作る
表を作る
表を表示したい場合は、<TABLE>タグを始め次のようなタグを組み合わせて表現します。
<TABLE>
<TR><TD>1行1列の項目</TD><TD>1行2列の項目</TD>…</TD></TR>
<TR><TD>2行1列の項目</TD><TD>2行2列の項目</TD>…</TD></TR>
……
<TR><TD>n行1列の項目</TD><TD>n行2列の項目</TD>…</TD></TR>
</TABLE>
表は全体を<TABLE>と</TABLE>で囲みます。 <TABLE>を<TABLE BORDER>にすると表に枠が付けられます。
表の一行は、<TR>と</TR>で囲みます。さらに、各行の列の内容(項目)を<TD>と</TD>で囲みます。
最初の行や1列目を見出しとしたい場合は、<TD>と</TD>の代わりに、<TH>と</TH>を使用します。すると若干強調された文字になります。
 コメント
コメント
次のようなダグで囲まれた文字はコメントとして扱われ、表示されません。
<!-- コメント文 -->
コメント文は複数行にまたがることができません。
 HTMLタグのまとめ
HTMLタグのまとめ
| タグ名 | 機能 | 解説と例 |
|---|---|---|
| <HTML></HTML> | HTML文書の始めと終り | HTMLの構造 |
| <HEAD></HEAD> | HTML文書のタイトルや特徴など | HTMLの構造 |
| <BODY></BODY> | HTML文書の本文部 | HTMLの構造 |
| <TITLE></TITLE> | ページの見出しコメント | HTMLの構造 |
| <Hn></Hn> | 文字の大きさ | 見出しをつける |
| <P></P> | 段落を示す | 改行する |
| <BR> | 改行 | 改行する |
| <CENTER></CENTER>> | 中央寄せ | 中央寄せ |
| <BLOCKQUOTE></BLOCKQUOTE> | 段下げをして表示 | 段下げ |
| <OL></OL> | 番号付き箇条書き | |
| <UL></UL> | 番号なし箇条書き | |
| <DL></DL> | 説明型箇条書き | |
| <LI> | 箇条書きする文書 | |
| <DT><DD> | ことがら、ことがらの説明 | |
| <PRE></PRE> | 整形テキスト | 整形テキスト |
| <HR> | 水平線 | 水平線 |
| <IMG SRC=… ALIGN=…> | 画像や図形の張り付け | 画像の張り付け |
| <A HREF=…></A> | リンクを張る | リンクをはる |
| <FONT SIZE=…></FONT> | 文字の大きさ | 文字のサイズと色 |
| <FONT COLOR=…></FONT> | 文字の色 | 文字のサイズと色 |
| <BODY BGCOLOR=…> | 背景の色 | 背景の色 |
| <BODY BACKGROUND=…> | 背景の画像 | 背景の色 |
| <BODY TEXT=…> | ページ全体の文字の色 | 背景の色 |
| <TABLE></TABLE> | 表作成 | 表を作る
|
| <TR></TR> | 表の一行 | 表を作る
|
| <TD></TD> | 表の一項目 | 表を作る
|
| <TH></TH> | 表の見出し項目 | 表を作る
|
 ホームページ作成に関連するリンク集
ホームページ作成に関連するリンク集
 江木鶴子 : egi@cs.ube-c.ac.jp
江木鶴子 : egi@cs.ube-c.ac.jp